

Creando webs accesibles
Pablo Arias
Xornada Software e Cultura Libre 2019 en Mugardos
Desarrollo, mantenimiento y asistencia web
Certificado Profesional Joomla
www.PabloArias.eu | @PabloAriasRamos


Joomla Vigo

Vigo Tech Alliance
Grupos tecnológicos abiertos para aprender y compartir
Web Abierta
"Apertura significa ser accesible y hacer las cosas con transparencia"
"Apertura significa poder decidir"
"Es como permitir que otras personas conduzcan y enseñarles cómo hacerlo."
"No solo te dejamos echar un vistazo, te invitamos a meterte bajo el capó y jugar con el motor."
"No se refiere a algo creado y comprendido por solo unos cuantos guardianes."
"No significa esconder información a los usuarios."
"No significa vigilancia secreta"
"La Web es más que una tecnología; es un recurso público.
Es una fuerza común para hacer el bien.
Es como la Octava Maravilla del mundo y nos pertenece a todos."
Mark Surman, Director Ejecutivo de Mozilla
"Un gran poder conlleva una gran responsabilidad"
Crear webs también
Usabilidad y accesibilidad
Crear una web útil para personas
Proporcionar la información necesaria
Para cualquier usuario
En cualquier dispositivo
Respetar los estándares
¿Quién define los estándares web?
![]()
SEO y accesibilidad
Dos disciplinas con muchos puntos de encuentro.
Google es el usuario ciego y sordo más rico del mundo, y el que más navega por tu web.
¿Qué significa "accesibilidad web"?
La accesibilidad web significa que las personas con discapacidad pueden percibir, entender, navegar e interactuar con la Web.
Antes de empezar con las WCAG, antes de estudiar los resultados de las herramientas de evaluación, primero comprende los problemas.
Tipos de discapacidades
- Visuales
- Auditivas
- Motrices
- Neurológicas o cognitivas
- Derivadas del envejecimiento
- Derivadas del entorno
Problemas visuales
Cegueras de diferentes tipos y niveles
con diferentes métodos de navegación
Más y diferentes problemas visuales
- Daltonismo
- Conjuntivitis
- Deslumbramiento temporal
- ...
Todos nos beneficiamos
- Nos hacemos mayores
- El entorno nos condiciona
Mejorar la accesibilidad para los usuarios con discapacidad casi siempre mejora la usabilidad para todos los usuarios.
Mejorar la accesibilidad no es solamente una necesidad para las personas con discapacidad sino una ventaja para todos nosotros.
Herramientas accesibilidad
- Lectores de pantalla
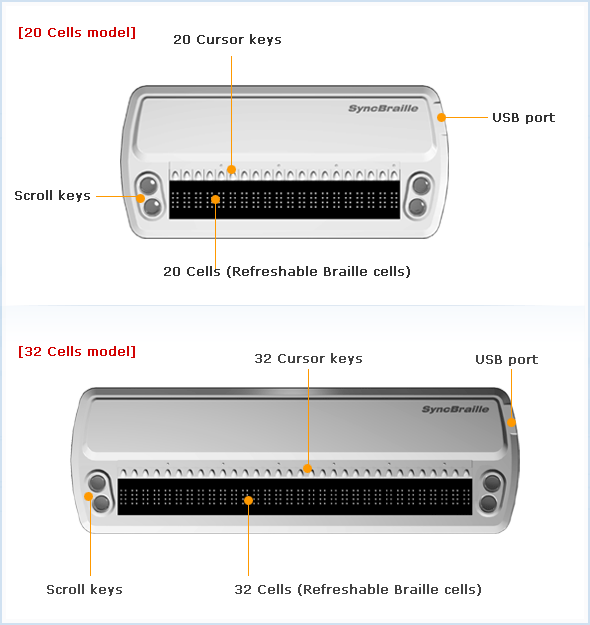
- Línea braille
- Magnificador pantalla
- Combinación colores alto contraste
- Sistemas reconocimiento voz
- Reconocimiento facial
- Punteros
- Y más

Imagen por Accesibilidad Web - Universidad de Alicante
El poder de la web reside en su universalidad. El acceso para todo el mundo, a pesar de la discapacidad, es un aspecto esencial.
Problemas frecuentes
- No poder usar solo el teclado para navegar.
- Enlaces ambiguos, casi infinitos
o repetidos con diferente nomenclatura. - Imágenes sin texto alternativo o mal establecido.
- Formularios complejos y Captcha
- Encabezados mal utilizados.
- Y muchos más...
La accesibilidad web se puede dividir en tres categorías principales: del contenido, de la navegación y de la interacción.
Diseño y CSS
El CSS para el diseño
no contenidos
Ejemplos:
- Imagen de fondo: diseño, no informativa.
- No introducir texto informativo con "content"
Contenidos y HTML
Contenidos en HTML, evitando el diseño.
Ejemplos a evitar:
- Usar encabezados (h1, h2) para hacer textos más grandes.
- Usar Tablas para ubicar diferentes elementos.
Responsive
- Diseño adaptable al tamaño del dispositivo.
- Preferible una única web, sin versión móvil.
- Separar contenido de presentación o diseño.
- En general: respetar estándares web.
- Nota: Criterio 1.3.4 WCAG 2.1: Orientación.
Imágenes
- Procurar no insertar texto.
- Las imágenes introducidas con CSS son decorativas.
-
Describir con el atributo alt la imagen.
Mapa de decisión para textos alternativos, por Olga Carreras
Asistente para textos alternativos, por Olga Carreras
Enlaces
- Incluir la información relevante en el texto.
- No usar "Pincha aquí", "Más información", "Leer más"...
- Usar siempre el mismo título para el mismo destino.
- Usa hreflang para indicar un cambio de idioma.
- No solo un color diferente, subrayar.
- Diferenciar enlaces visitados de no visitados.
- aria-label
Encabezados
- Describen la estructura del documento, su significado.
- Mantener orden correcto.
- No usarlos para decorar u otras finalidades.
Tablas
- Usar solo para datos tabulares.
- Identificar encabezados con th.
- Para tablas complejas usar scope.
- caption: título de la tabla, visible, no obligatorio.
- O atributo aria-describedby.
Formularios
- Etiquetas (label) para los campos.
- Asegurarse de que se puede navegar con el teclado.
- Usar el atributo autocomplete.
- Informar correctamente de campos obligatorios.
- Fieldsets para organizar (mejor con leyenda).
- Validación también en cliente y efectiva
(no usar solo color rojo ante un error). - Requerir confirmación para tareas importantes irreversibles.
- Sistema para deshacer, si se puede.
Documentos, vídeos y otros formatos
Todos los elementos del sitio deben ser accesibles
Títulos de página
Describir temática o propósito con claridad
Ayudan a cambiar de pestaña, por ejemplo
Enlaces "Saltar a"
- Para ir al contenido relevante y saltarse el repetitivo.
- Deben ir al principio de la página.
- No deben ser más de 2 o 3.
Navegación
- Lista de enlaces.
- Etiqueta nav en HTML5.
- Indicar situación actual al usuario. Usar migas de pan.
- Usar mapa web.
- Mantener coherencia en todo el sitio.
- Indicar submenús.
- "Megamenús" usables con teclado también.
Puntos de referencia o landmarks
En HTML5 aparecieron múltiples
- header
- nav
- main
- aside
- etc
No siempre se anuncian estas etiquetas semánticas por lo que se sigue usando el rol ARIA, mediante el atributo role=""
Previo a HTML5 había que establecer un DTD específico.
Roles, estados y propiedades
Útiles para hacer accesibles elementos como:
- Pestañas
- Barras de progreso
- Acordeones
- Ventanas modales
- Etc.
Ayudan a hacer Javascript accesible
Colores
- No usar colores como único método de distinción.
- Contraste mínimo en texto normal: 4.5 (7 para AAA).
- Contraste mínimo en texto grande: 3 (4,5 para AAA).
- Utilizar herramientas de medición de contraste.
- Tratar de ofrecer distintas combinaciones de colores.
Textos
- Definir tamaño de forma relativa (%, em, rem),
no absoluta (px o pt). - Evitar fuentes con caracteres muy similares.
- Evitar "efecto río" con texto justificado.
- Evitar largos textos en cursiva.
- Interlineado mínimo de 1.5
Google es un usuario ciego. Un usuario billonario ciego con millones de amigos que siguen cada una de sus palabras.
Algunas herramientas
- Wave: wave.webaim.org
- Tawdis: tawdis.net
- W3 Validator: validator.w3.org
- W3 Validador unificado: validator.w3.org/unicorn
- Herramienta desarrolladores navegador
- Web Developer (plugin)
- WCAG 2.0 - Contrast checker (plugin)
Accesibilidad obligatoria para...
- Webs y apps de Administraciones públicas
(o que reciban financiación pública) - Empresas:
- Más de 100 empleados o
- facturación mayor a 6 millones de euros.
Pautas, Normativa y leyes
- Web Accesibility Initiative - WAI
Grupo de trabajo permanente de la W3C
Hacen las WCAG - Real Decreto 1112/2018 - 20 septiembre 2018
- Primera legislación española de accesibilidad web: año 2002
Evaluación de la accesibilidad
Website Accessibility Conformance Evaluation Methodology
WCAG-EM 1.0
Pasos
- Definir alcance de evaluación
- Explorar sitio para comprender uso
- Seleccionar muestra
- Auditar muestra
- Generar informe
Referencias
- WAI (Web Accessibility Initiative) de W3C
- Portal Accesibilidad Web, Universidad de Alicante
- Web de Olga Carreras (ver blog también)
- Web de Sergio Luján
- WAI Tutorials
- Web Accessibility In Mind
- Sección Accesibilidad en Portal Administración Electrónica
- Curso "Aprende Accesibilidad Web paso a paso"
- Libro "Accesibilidad Web. WCAG 2.1 de forma sencilla"
Sigamos avanzando
Diapositivas, vídeos y más en:
pabloarias.eu/blog/accesibilidad-web-creando-webs-para-todos
Esto es todo, de momento
¿Dudas, preguntas?
www.PabloArias.eu | @PabloAriasRamos