En este artículo hago una recopilación de los detalles que debemos tener en cuenta cuando añadimos contenidos a un sitio web para optimizarlo para personas y posicionarlo en buscadores.
Hago especial hincapié en cómo se llevan a cabo estas buenas prácticas en Joomla.
Voy a tratar las mejoras que podemos hacer dentro de nuestro sitio web, el llamado SEO onpage.
Además de estos factores, los buscadores también tienen en cuenta otros externos (offpage) como por ejemplo las páginas que nos enlazan y su reputación.
Si tienes prisa, puedes ver las diapositivas empleadas en la ponencia de SEO Galicia del pasado 11 de mayo de 2018 a modo de resumen, si no, recomiendo la lectura del artículo. Son la "siguiente versión" de las del JoomlaDay Vigo. Incluyo al final los enlaces a los vídeos de las ponencias.
Motores de búsqueda
Existen muchos tipos de motores de búsqueda. El más utilizado en España para buscar webs es Google.
Los robots de los buscadores escanean nuestra web leyendo sus contenidos. Al principio solo tenían en cuenta el código HTML pero ahora son capaces de reconocer su estilo (CSS) y scripts para saber cómo se le va a mostrar el sitio al navegante. Esto les permite saber, entre otras muchas cosas, si el sitio está adaptado a dispositivos móviles.
Esto no quiere decir que los contenidos de nuestro sitio sean secundarios, todo lo contrario, los contenidos de nuestro sitio son una de las claves principales para aparecer o no en un resultado de búsqueda y en qué posición.
Tienen en cuenta cientos de factores para luego mostrar el orden de los resultados; aquí veremos algunos de ellos.
Usabilidad y accesibilidad
A la hora de crear un sitio web debemos apuntar a que sea útil para personas, proporcionando la información necesaria. Debe estar adaptada a cualquier usuario que pueda visitarnos en cualquier dispositivo.
Para conseguir esto solo necesitamos respetar los estándares. En la sección de documentación puedes encontrar guías que te ayudarán.
Mejora continua
La mejora continua se consigue, primero, midiendo. Hay herramientas que ayudan con esta parte, desde saber desde dónde te visitan, cuánto tiempo están en la página, conversiones, hasta grabar la interacción del usuario con el sitio para ver puntos de mejora. Al final del artículo hago una recopilación de herramientas.
Debemos asegurarnos de que todas las páginas del sitio funcionan correctamente y, si no es así, corregir los posibles errores.
En Joomla contamos con el componente de redirecciones. Es muy útil para localizar y corregir errores, sobre todo los 404 (contenido no encontrado).
Por supuesto, debemos evitar a toda costa los problemas ortográficos o gramaticales.
Estrategia
Para posicionarse en buscadores lo ideal es contar con una estrategia y unos objetivos claros. Cómo nos gustaría que nos encontrasen y las búsquedas en las que nos gustaría aparecer como resultado, es decir, las palabras clave para localizar nuestras páginas.
Esta estrategia viene derivada normalmente de un plan de marketing en caso de una empresa. En el caso de un blog personal es probable que no haya una estrategia tan clara pero no menos importante para conseguir nuestros objetivos.
Es entonces cuando podremos realizar una planificación de palabras clave. Existen diversas herramientas para conseguir esto. Yo suelo utilizar la de Google Adwords. ¿Quién mejor que Google puede decirnos qué se busca en su buscador?
Suelo recomendar usar una página para cada servicio o producto que queramos posicionar. Mezclar varios intentando posicionar todos ellos normalmente es más complicado.
Arquitectura de la información
A todos nos gusta navegar y tener un acceso a la información intuitivo y fácil de entender.
Debemos evitar generar más niveles de lo estrictamente necesario, es decir, limitar el número de enlaces a seguir para llegar a una página.
Las llamadas a la acción son las que guían al navegante en nuestro sitio por eso debemos utilizarlas de forma inteligente. Es preferible una sola acción por página, aunque haya varias llamadas.
Las búsquedas en Google

Tenemos tres elementos principales:
- Título (azul)
- URL (verde)
- Descripción (gris)
La descripción puede ser la que nosotros indiquemos en nuestra página (descripción meta) o la que Google considere según la búsqueda.
A continuación vamos a detallar un poco más estos aspectos.
Título de cada página
Este título es el que aparece, además de en azul en Google, en la pestaña del navegador. Es la etiqueta <title> en HTML.
Debemos tener un título específico para cada página del sitio que sea descriptivo y con palabras clave.
Joomla lo construye automáticamente dependiendo de la página en la que nos encontremos pero normalmente se puede definir uno personalizado en la configuración del elemento de menú.
Las palabras clave, cuanto más a la izquierda de la frase, supuestamente mejor.
No tiene por qué coincidir con el <h1>. Pueden ser diferentes pero representan a la misma página dentro de un sitio, por lo que deben ir acorde. Sobre el tema de los títulos de diferentes niveles hablo más adelante.
URL (Localizador de Recursos Uniforme)
La URL es un identificador que permite llegar a las páginas de cada sitio y es algo que también podemos personalizar y optimizar.
Lo ideal es que después de la parte del dominio vengan una serie de palabras clave separadas con guiones. También es habitual encontrar las secciones del sitio separadas por barras ( / ).
En Joomla se personalizan con los alias. Normalmente los de los elementos de menú tienen la última palabra así que puedes empezar por optimizar estos.
Cuando cambias un alias, el anterior deja de funcionar. Se puede usar el componente de redirecciones para llevar de una URL antigua a una nueva.
Descripción meta
Esta descripción es otra etiqueta HTML que colocamos dentro de cada página de nuestro sitio de la siguiente forma:
<meta name="description" content="Descripción de la página” />
Joomla la incorpora cuando rellenamos el campo correspondiente dentro de los contenidos, ya sean artículos, categorías o cualquier otro tipo.
Si creamos un artículo y a continuación un elemento de menú que lo llame, los parámetros que incluyamos en la configuración del elemento de menú predomina sobre la del artículo, incluyendo la descripción meta.
Trataremos de incluir palabras clave también (si coinciden con las de la búsqueda suelen salir en negrita) e incluso una llamada a la acción.
Es recomendable no usar la descripción de configuración global. Cada página con la suya y diferente a las demás.
Estructura de cada página
Dentro de cada página de nuestros sitios debemos segmentar con niveles de títulos, desde el <h1> al <h6>. Estos encabezados ayudan al usuario a entender y escanear la página.
Debe haber un <h1> y mejor solo uno. Es el título principal de cada página, junto con el <title> que mencionamos antes.
Es importante respetar la estructura semántica, es decir, no tiene sentido que después de un H1 venga un H4; debe ir un H2. No se debe utilizar un encabezado de cualquier nivel simplemente porque queda bonito, para eso están los estilos.
Una herramienta que me ayuda con esto es HeadingMaps, una extensión para el navegador Firefox que comento más adelante.
Es recomendable que incluyamos palabras clave dentro de los títulos. Para un robot de un buscador que escanea webs, tienen más peso que las de un texto normal.
Se puede usar también la etiqueta <section> para definir secciones dentro de una página pero con su título cada una. En cada etiqueta <section> también se puede utilizar una nueva estructura de títulos.
Que los títulos estén correctamente ubicados y sean iguales estéticamente a lo largo del sitio ayudan al visitante a entender mejor cada página.
Optimizar el texto de las imágenes
Es muy recomendable añadir texto alternativo a las imágenes que no sean meramente decorativas.
<img alt="Texto alternativo" src="/ruta/imagen.png" />
Esto no es solamente por los buscadores, sino que también es una directriz de accesibilidad web.
También ayuda a los buscadores a indexar tus imágenes el utilizar nombres de archivo descriptivos (no img-01.jpg). Separa las palabras con guiones (-) y no utilices caracteres que puedan causar problemas como los espacios, la eñe, tildes o similares.
Textos en enlaces
Cuando añadimos un enlace es conveniente optimizar el título de este y el texto que usamos. Ejemplo de cómo crear un enlace mínimo:
<a title="Título" href="/url">Texto</a>
Evita el mítico “pincha aquí”, no dice nada realmente.
Si es un enlace interno pero que no está relacionado con la temática de nuestro sitio, por ejemplo la política de cookies, podemos usar la opción de no seguir y no indexar. En Joomla se configura en los artículos, elementos de menú... en la pestaña de Publicación, la opción Robots.
En caso de un enlace externo no relacionado con la temática de nuestro sitio, se puede utilizar el atributo rel="nofollow".
Marcado en multiidioma
Marca correctamente el idioma de cada página del sitio y señala la vinculación entre las traducciones del sitio con el parámetro alternate:
<link href="https://dominio.es/" rel="alternate" hreflang="es-ES" />
<link href="https://dominio.es/gl" rel="alternate" hreflang="gl-ES" />
<link href="https://dominio.es/gl" rel="alternate" hreflang="en-GB" />
En Joomla recuerda hacer la vinculación de los contenidos entre diferentes idiomas y tendrás esto resuelto.
La página por defecto del sitio se marca:
<link rel=”alternate” href=”https://dominio.es/” hreflang=”x-default” />Consulta el artículo sobre multiidioma en Joomla para más información.
Mapa web
Es recomendable que los sitios proporcionen un mapa web en formato para personas y buscadores (HTML y XML).
El XML se lo hacemos llegar a los buscadores, en Google Search Console en el caso de Google por ejemplo.
En Joomla contamos con múltiples extensiones para generar un mapa web automáticamente. De esta manera, cuando añadamos nuevos contenidos, no tenemos que preocuparnos de actualizarlo. Ejemplo de extensiones para Joomla: OSMap o JSitemap.
Algunos autores recomiendan incluir en el XML solo las páginas que nos interese promocionar.
Microdatos

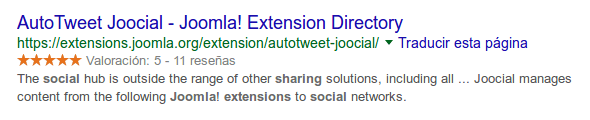
Los microdatos proporcionan información extra asociada a algunos elementos del DOM. Es decir, aportan significado para robots, dando una información complementaria a lo escrito en texto para humanos.
Para ello se introducen ciertos datos dentro de las etiquetas HTML.
Permite reconocer al buscador la calificación de un elemento, por ejemplo, y que este nos muestre información adicional como se muestra en la imagen.
Se pueden consultar todos los esquemas disponibles en schema.org.
Velocidad de carga
La velocidad de nuestro sitio web influye en cómo interactúan con él los navegantes y también en el posicionamiento en buscadores. Es por ello que debemos permitir que cargue lo más rápido posible.
Imágenes
Optimizar las imágenes es una parte muy importante. Debemos proporcionarlas al tamaño al que se van a visualizar y no más grandes. Podemos hacer uso del formato vectorial SVG del atributo srcset. Hay herramientas que nos ayudan a reducir su peso en KiloBytes como tinypng.com.
Caché
El uso de la caché también ayuda a reducir tiempos de carga. Existe caché en diferentes niveles:
- En el navegador del cliente.
Se puede especificar la duración en el almacenamiento temporal del navegador de los ficheros de nuestro sitio. Suele hacer a través del archivo .htaccess para servidores web Apache. - En el servidor.
Existen múltiples vías para disponer de una caché en el lado del servidor. Hay proveedores de alojamiento que proporcionan algunas de ellas. - En el propio Joomla.
Joomla cuenta con varios sistemas de caché que podemos activar en la configuración global del sitio.
Otras acciones para optimizar la velocidad de carga
En Joomla podemos utilizar la compresión Gzip simplemente activándola en la configuración global.
Los archivos CSS y Javascript también se pueden mejorar. La minificación (quitar espacios, saltos de línea y comentarios, entre otras cosas) y la fusión en pocos ficheros (reduciendo las peticiones al servidor) ayudan mucho. Para esto suelo utilizar JCH Optimize o extensiones similares para Joomla.
Para saber qué puntos debemos de mejorar dentro de nuestro sitio se pueden usar herramientas de medición como PageSpeed Insights de Google, webpagetest.org o GTmetrix.
Este punto daría para un artículo entero sobre WPO (del inglés Web Performance Optimization). Si quieres profundizar más puedes ver la ponencia sobre este tema del JoomlaDay Madrid 2017 impartida por Antonio Torres.
Seguridad
A día de hoy los buscadores valoran el uso de certificado SSL para acceder a través de HTTPS. Se puede conseguir de manera gratuita con Let's Encrypt.
Mantener Joomla y sus extensiones actualizados es imprescindible para que el sitio esté seguro.
Eliminar lo que no sea necesario cierra puertas a posibles problemas de seguridad.
Hacer respaldos del sitio (backups) para poder volver atrás en caso de desastre.
Elegir bien el proveedor de alojamiento o hosting también es algo importante.
Páginas con contenido duplicado
Evita URLs duplicadas, es decir, que se pueda llegar a un mismo contenido a través de diferentes direcciones.
Define cómo quieres que se visualice tu sitio, con 'www' o sin 'www' y redirige siempre a la opción escogida. Puede hacerse de varias formas, una de ellas a través del archivo .htaccess.
Evita enlazar un mismo contenido con diferentes URLs.
Joomla 3.8, con el nuevo router, corrige problemas. No obstante existen plugins para mejorar y personalizar este comportamiento.
Códigos de error y redirecciones
Es preferible que no haya errores pero hay que tener una página 404 y que sea lo más útil posible.
Cuando una página del sitio cambie su URL, hay que hacer una redirección. Se puede usar el componente de redirecciones de Joomla que comentaba antes para ello.
Robots.txt
Es un archivo que se suele subir a la raíz del sitio que sirve para informar a los robots principalmente de los buscadores.
Se definen qué carpetas del sitio no queremos que se indexen.
En él podemos añadir el enlace al mapa web en formato XML (URL absoluta): https://dominio.com/sitemap.xml
Viniendo de una versión antigua de Joomla, recuerda que el robots.txt deniega el acceso al directorio de imágenes y de la plantilla. Quita o comenta:
- #Disallow: /images/
- #Disallow: /templates/
Posicionamiento local
Para conseguir un buen posicionamiento en búsquedas locales de tu ciudad debes tener los datos del negocio bien claros y visibles.
También tienes la opción de dar de alta tu empresa en directorios locales especializados.
También puedes emplear herramientas como Google My Business y dar de alta tu negocio y que aparezca ubicado en el típico mapa de resultados, entre otros.
Usa microdatos. Para la web de un restaurante, por ejemplo, hay microdatos para la carta.
Herramientas para el desarrollo web y el SEO
En la siguiente página comparto la información sobre las herramientas que suelo utilizar para el desarrollo web.
Una de las que más uso son las herramientas para desarrolladores web del navegador. Cada uno tiene las suyas pero se parecen bastante. Suelen aparecer pulsando la tecla F12. Son muy útiles para ver el código final que entrega el sitio (HTML, CSS y Javascript). También permite editar, depurar errores, ver los tiempos de carga, comprobar la visualización de la página en distintos tamaños de pantalla y un largo etcétera.
Google Search Console: https://www.google.com/webmasters/tools/
Bing también tiene su propio panel donde enviar el mapa web junto con otras herramientas similares al anterior. No sé si otros buscadores tienen pero es probable.
HTML Validator es un plugin para Firefox para comprobar que el código HTML generado es correcto: https://addons.mozilla.org/es/firefox/addon/html-validator/
HeadingsMap es otro plugin Firefox que permite ver fácilmente la estructura de títulos de una página: https://addons.mozilla.org/es/firefox/addon/headingsmap/
Analítica web: no solo existe Google Analytics, también hay proyectos libres como Matomo (antiguo Piwik). También hay herramientas para que permiten ver la interacción del navegante con el sitio y descubrir puntos de mejora.
Últimamente estoy probando Seomator y la verdad es que me está gustando. Tanto que me he hecho afiliado. Es una herramienta que escanea la web y te proporciona consejos sobre mejoras a realizar: longitud de los títulos, estructura,
Hay otros plugins para el navegador que pueden ayudar y muchísimas herramientas más. He creado una sección específicamente dedicada a herramientas para desarrolladores web.
Documentación sobre desarrollo web para mejorar el SEO
- Documentación sobre las tecnologías web de Mozilla: https://developer.mozilla.org/es/
- Directrices para webmasters de Google: https://support.google.com/webmasters/answer/35769
- Joomla SEO (en inglés): https://joomlaseo.com/
- Accesibilidad web (en inglés): https://developer.mozilla.org/en-US/docs/Learn/Accessibility
- Episodio del podcast Mastermind Joomla titulado SEO básico para Joomla.
Vídeos de las ponencias
Vídeo de la ponencia en SEO Galicia en mayo de 2018
Vídeo de la ponencia del JoomlaDay Vigo 2017
Tu aportación
Hay decenas de criterios por los que un buscador ordena los resultados que ofrece. Seguro que, además de los que aquí se comentan, hay algunos más que tienes en cuenta. No dudes en dejar tu comentario con ellos, con herramientas, con documentación o con dudas que te puedan surgir, por favor.
Si este artículo te parece interesante también puedes compartirlo en tus perfiles sociales. A continuación puedes hacerlo fácilmente en algunas redes.

